HTMLメタタグでの方法は一番検索よけ効果が弱く、しつこい検索サイトでは意味を成さない場合があります。ですが、やらないよりはマシです。また、この方法はどのサイトでもできるので、導入しておきましょう。なお、当サイトのテンプレートはすでにこの検索よけがされているので、ご利用の方は、無視してください。
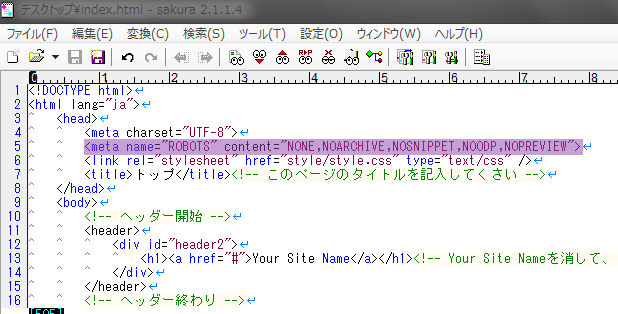
1) 導入方法はHTMLの<head>と</head>の間に
<meta name="ROBOTS" content="NONE,NOARCHIVE,NOSNIPPET,NOODP,NOPREVIEW">
を挿入するだけです。例として
<head>
<meta charset="UTF-8">
<meta name="ROBOTS" content="NONE,NOARCHIVE,NOSNIPPET,NOODP,NOPREVIEW">
<link rel="stylesheet" href="style/style.css" type="text/css" />
<title>トップ</title>
</head>
ページがたくさんある場合は一括置き換えソフトでタグを追加したほうが速いです。一括置き換えソフトがない方は
こちらのページヘ跳んで、順どおりに進んでください。
詳細) HTMLメタタグでの検索よけはこれだけです。タグの詳細を説明いたしますと『name="ROBOTS"』が全検索サイトロボットに向けてという意味で。『NONE』はこのページをフォローしないでください、検索サイトに表示しないでください。『NOARCHIVE』はページのアーカイブ(保存版)を作らないでください。『NOSNIPPET』は検索サイトにサイト詳細を載せないでください。『NOODP』は第三者(DMOZの非利益コミュニティ)があなたのサイト詳細を手動入力した場合、そのサイト詳細を検索サイトに載せないでください。検索サイトでサイトの内容をチラ見(早見)表示しないでください。という意味です。このタグは他にもNONEなど以外に『,』を入れて増やすことができますが(NOYDIRとか)、NONEを入れている時点で効き目があるはずなので、そこまで神経質になる必要はありません。反対にNONEを無視するような検索サイトはなにを記入してもこちらの要望を無視してしまうときがあるので、ご注意ください。