チュートリアル4 サイトファイルを用意する ダグなし編
夢小説を展示する前に、閲覧者を出迎える玄関ページなどを作らなくてはなりません。本来ならば、一からHTMLタグというものを打ち、サイトを作り上げていくのですが、今回は手っ取り早く、当サイトのテンプレートを使用します。

1) まず、当サイトのテンプレートページから、好きなデザインのテンプレートを選んでダウンロードをクリックしてください。ダウンロードをした後、ファイルを解凍します。ファイルの解凍方法が分からない方は、チュートリアルの解凍方法を閲覧ください。
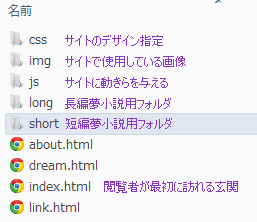
2) 解凍が終了すると、このように複数のファイルとフォルダがでてきます。テンプレートによって、ファイルとフォルダ数は違いますが、大体同じです。特に、当サイトのテンプレートにはフォルダcss、img、jsとファイルindex.htmlは必ず入っています。
今回は初心者のためのチュートリアルなので、cssとjsフォルダ内に入っているファイルは触りません。※表示されているアイコンはパソコン設定によって異なります。
今回は初心者のためのチュートリアルなので、cssとjsフォルダ内に入っているファイルは触りません。※表示されているアイコンはパソコン設定によって異なります。
3) UTF-8 BOMなし対応のテキストエディタを用意します。今回は、サクラエディタを使用していきます。サクラエディタのインストール&初期設定はこちらから。
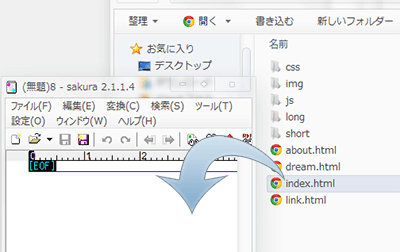
4) 初めに閲覧者が最初に訪れる、玄関”index.html”を編集します。index.htmlを左クリックしたまま、サクラエディタへドラッグ&ドロップしてください。
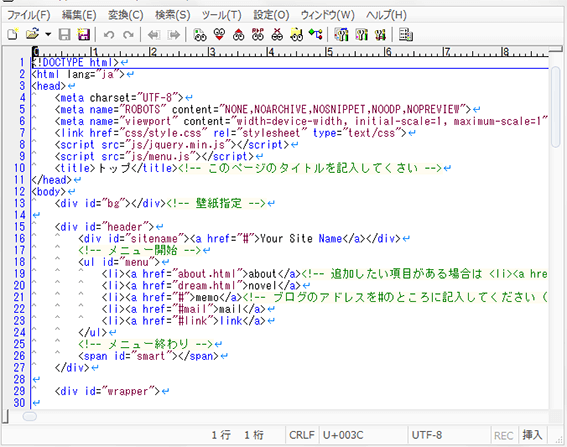
5) 一見分けの分からない暗号みたいな画面が表示されました。これを見ただけでも気が滅入ってしまいそうですが、実際、触る部分はそう多くありません。なお、<!--○○-->(<!--メールフォーム開始-->など)はあなたが内容を編集する際のヒントが書かれてあります。ですので、見かけた際は、読んでおくと役に立つかもしれません。※このヒントはブラウザで通常閲覧しているときは閲覧者に表示されません。
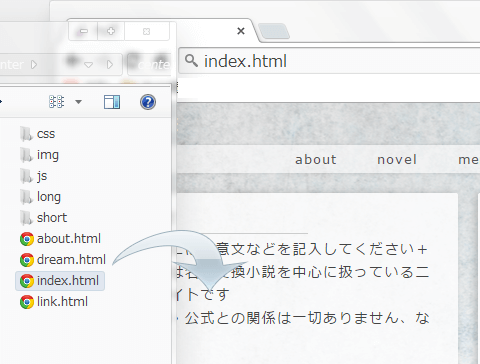
6) 暗号だけですと何を編集しているかわかりにくいので、サクラエディタで開くときと同じように、index.htmlをブラウザにドラッグ&ドロップして、開きます。私はテンプレート003番を選んだので、003番のindex.htmlをブラウザで開きました。
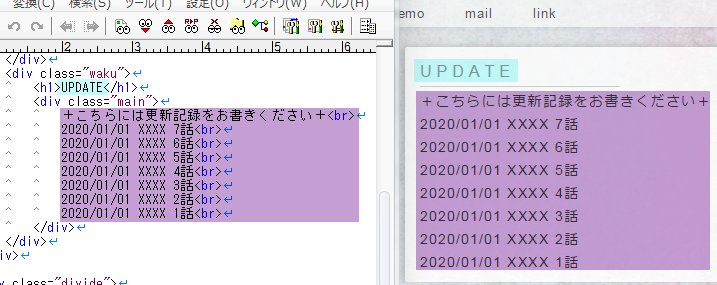
6) 開き終わったら、サクラエディタの方とブラウザ画面を照らしあわせ、同じ文面のところを探してください。同じ文面が見つかったら、サクラエディタの方をあなたの好きな文面に編集していきます。改行するさいは
<br>
7) ひと通り、目に見えて分かりやすい箇所の編集が終わったら、次はリンクタグのチュートリアルへと移ります。サイトを作成するにあたって、このリンクタグが一番重要で、ややこしいかもしれません。ただし一度分かってしまえば、簡単ですので、気軽に進みましょう。