チュートリアル8 夢小説 名前変換フォーム編
名前変換フォームについてのチュートリアルです。フォームの消し方、ラベルの編集などを行っています。
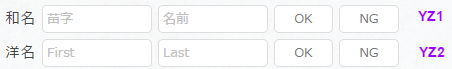
1) 当サイトのテンプレは前回も説明しましたが、初期に2つの名前変換モードがついています。一つはYZ1の和名モード。ニつ目はYZ2の洋名モード。全員が、両方のモードを使うとは限らないので、最初にモードを消す方法から説明します。

1) まず、和名モードの消し方です。dream.htmlに
<span class="YZ1">和名
<input class="names0" type="text">
<input class="names1" type="text">
<input class="names2" type="hidden">
<input class="names3" type="hidden">
<input class="names4" type="hidden">
<input class="names5" type="hidden">
</span>
<div class="submit">
<span class="YZ1">
<input id="enterYZ1" type="button" value=" OK ">
<input id="deleteYZ1" type="button" value=" NG ">
</span>
</div>
<span class="YZ2">洋名
<input class="names0" type="text">
<input class="names1" type="text">
<input class="names2" type="hidden">
<input class="names3" type="hidden">
<input class="names4" type="hidden">
<input class="names5" type="hidden">
</span>
<div class="submit">
<span class="YZ2">
<input id="enterYZ2" type="button" value=" OK ">
<input id="deleteYZ2" type="button" value=" NG ">
</span>
</div>
2) 使用するモードが整ったら、名前変換項目を追加します。前回のチュートリアルでは、和名の『苗字』『名前』そして『お茶の名前』の3つの項目を使用しました。初期設定では、苗字と名前はすでに用意されているので、今回はお茶の項目を足してみましょう。
(反対に、項目がいらない場合は『type="text"』を『type="hidden"』にすれば消えます)
<span class="YZ1">和名
<input class="names0" type="text">
<input class="names1" type="text">
<input class="names2" type="hidden">
(反対に、項目がいらない場合は『type="text"』を『type="hidden"』にすれば消えます)
<input class="names2" type="hidden">
↓↓
<input class="names2" type="text">
<span class="YZ2">洋名
<input class="names0" type="text">
<input class="names1" type="text">
<input class="names2" type="hidden">
3)ページの下に、夢小説ページを編集したときと同じ
<script>var shokiYZ1 = "苗字,名前,変換項目2,変換項目3,変換項目4,変換項目5";</script>
<script>var shokiYZ2 = "First,Last,変換項目2,変換項目3,変換項目4,変換項目5";</script><script>var shokiYZ1 = "苗字,名前,好きな茶の名,変換項目3,変換項目4,変換項目5";</script>
4)これで名前変換フォームの編集は終了です。なお、ラベルが項目記入のところに入りきらないくらい長い場合は、shokiYZ1を空にして、ラベルは『<input class』の左側に表示してください。
<span class="YZ1">
苗字:<input class="names0" type="text">
名前:<input class="names1" type="text"> <br>
隣のお嬢さんが飼っている猫の名前:<input class="names2" type="text">
<script>var shokiYZ1 = ",,,,,";</script>