チュートリアル番外編 テンプレカスタマイズの基礎
ここでは、当サイトで作られたテンプレートのデザインを崩さず編集していくコツについて説明していきます。他サイトのテンプレートでも適応されますが、テンプレート製作者の書き方によっては、分かりにくいところがあるかもしれませんのでご了承ください。
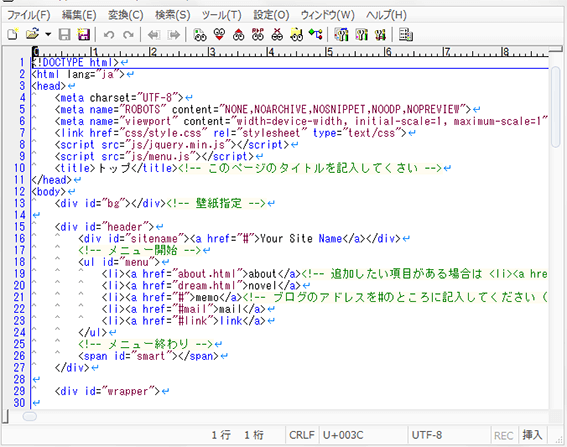
1) テンプレートを編集するさい表示されるこの暗号ですが、これらは全てタグでできています。タグはPCなどの機械に『ここからここまではこう表示する』と命令するものです。で、難しいことは省きまして。
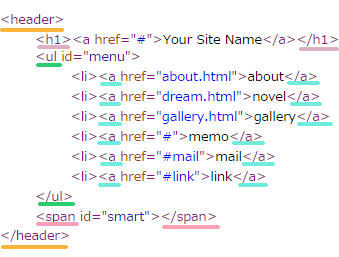
2) このタグは一部を除き、ペアーになってます。この画像の例を見てみましょう。header、h1、ul、spanがペアーになっています。そのペアーを意識しながら編集していくと、簡単にカスタマイズできます。
※liは例外で、ulかolに囲まれていれば、孤立しててもペアーでも大丈夫です。他にも、完全孤立して大丈夫なのは改行のbr。画像呼び出しのimgなどがあります。全リストはこちら。
※liは例外で、ulかolに囲まれていれば、孤立しててもペアーでも大丈夫です。他にも、完全孤立して大丈夫なのは改行のbr。画像呼び出しのimgなどがあります。全リストはこちら。
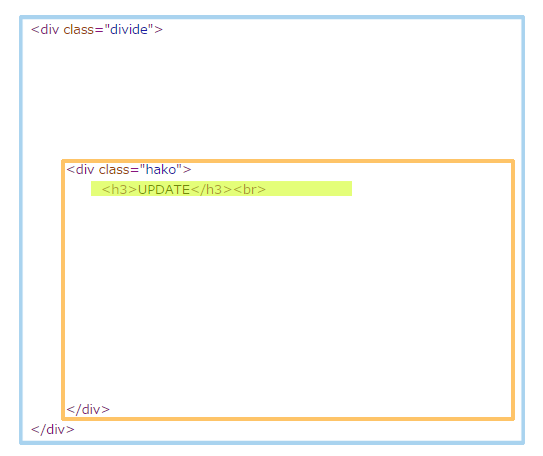
3) 上で囲むと言いましたが、このペアー同士のタグには領域があり、その領域を視覚で表すと画像のようになります。この一番大きい
<div class="divide"></div><div class="hako"></div>
<div id="update"></div>
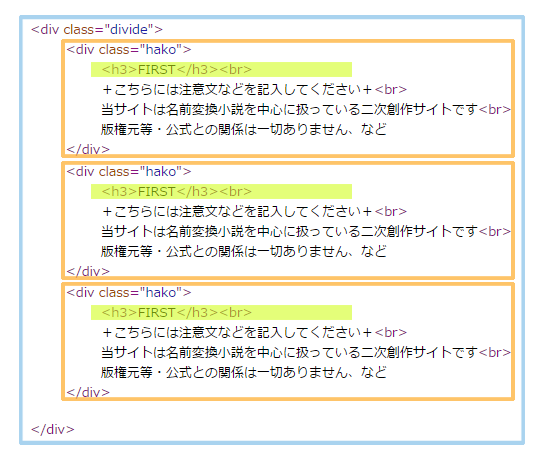
4) デザインを崩さないように編集するには、オレンジ色の枠内の物は水色の枠内で。紫色の枠内のものはオレンジ色の枠内で留めておくようにしてください。コンテンツを消すときも、中の枠から外側の枠へ消していけば、綺麗に消せます。
5) 反対にオレンジの枠をコピーするときは、やはり水色の枠内で。
6) ただし。<div id="">や<span id="">とタグの中にidが入っている物は1つのページで1度しか使用できません。コピーはできませんので注意してください。
7) 最後に。これはあくまで、デザインをなるべく崩さないで編集するためのチュートリアルです。サイト編集に詳しくなるためには、自分の直感のままに触ってみるのも大事ですので、このルールにとらわれず、色々消したり追加したりして、遊んでください。表示されればいいんです。表示されれば。