<img src="○○">チュートリアル6 サイトファイルを用意する 画像タグ編
画像タグについてのチュートリアルです。画像タグはリンクタグと全く同じ方法で行います。
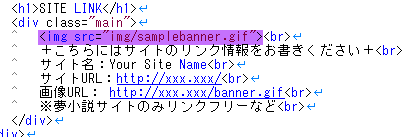
1) 早速、画像タグを削除/追加してみましょう。まず、画像タグを探します。画像タグは
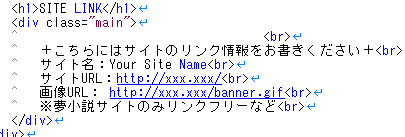
2) 画像タグはリンクタグと同じ、いらなければ削除して構いません。削除する場合は
<img src="○○">
3) 画像を追加する場合は、<img src="○○">の○○の中に画像がある場所を入力します。方法はリンクタグのときと全く同じです。あなたのサイト外にある画像はhttp://から始まるURLアドレスを入力します。
<img src="http://google.com/image/test.jpg">
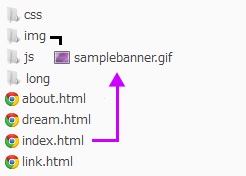
4) あなたのサイト内の画像を表示する場合。こちらもリンクタグと全く一緒です。http://は必要ありません。表示したい画像を好きなフォルダの中に入れ、その場所を○○の中に入力します。例として、samplebannerという画像を入れたフォルダと画像を表示したいページが同じ1層にある場合、
<img src="img/samplebanner.gif">チュートリアル6 サイトファイルを用意する ページ内リンク編
同じページ内でのリンク方法についてのチュートリアルです。長いページなどで、閲覧者が簡単にページのトップや項目に跳ぶために使用します。
1) まず最初に、ページ内リンクがよくわからない方はこちらをクリックしてください。上のステップ3番まで跳ばされるはずです。これは今クリックしたリンクタグ
<a href="#test">こちら</a><span id="test"></span>
2)このペアーは互いに、『href="#』と『id="』以降の綴りが同一ならば動きます。もう2つ例をあげます。
例1:
<a href="#shiori">こちら</a>
<span id="shiori"></span>
例2:
<a href="#mail">こちら</a>
<span id="mail"></span>