alice導入 名前変換フォーム編 for fc2
fc2ブログにaliceの名前変換フォームを導入していきます。
1) FC2では、テンプレート設定からaliceを導入していきます。ブログの管理画面トップから設定項目の『テンプレートの設定』をクリック。
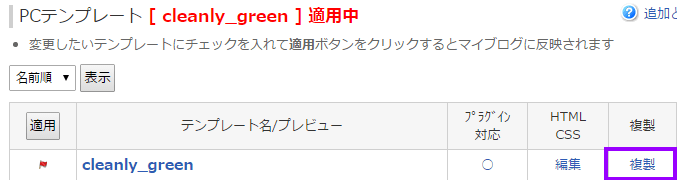
2) 今からテンプレート編集をしますが、失敗した場合に備えて現在使用しているテンプレートの複製を作っておいてください。複製するには『複製』をクリックします。
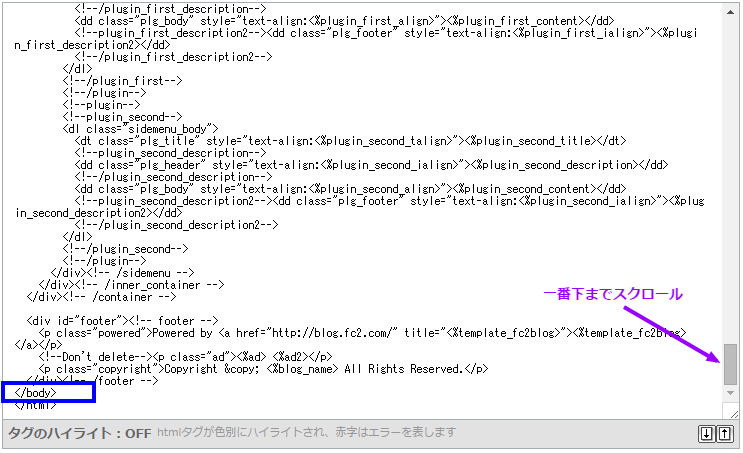
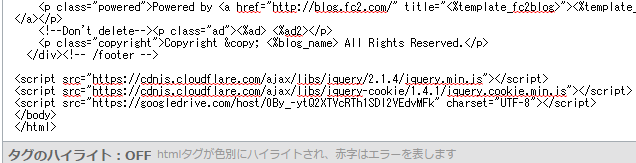
3) 複製を作った後は、HTML編集までスクロールします。スタイルシート編集の方ではないので、ご注意ください。そして、HTML入力画面を</body>がでてくる一番下までスクロールします。この</body>の上に、aliceスクリプトを呼び出していきます。
4) aliceを呼び出す前に、名前変換項目数を決めましょう。チュートリアルでは変換項目を6個とします。変換項目数が決まったら、こちらから、あなたの決めた変換項目数と同じaliceスクリプトタグを(<script から </script>まで)コピーします。
5) コピーしたら、それを</body>の上に貼り付けます。更にその上に
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"></script>
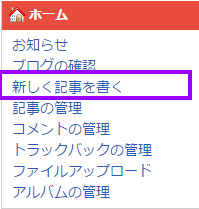
6) aliceを呼び出したら、名前変換フォームを設置します。fc2は自由度が高く、設置の仕方もさまざまです。今回は比較的安全な、記事に直接貼り付ける方法を取ります。名前変換専用の記事です。左メニューから『新しく記事を書く』をクリック。
7) 記事のタイトルは何でもいいですが、チュートリアルでは分かりやすいように『名前変換』とします。次に、下の『ソースコード』タブをクリック。
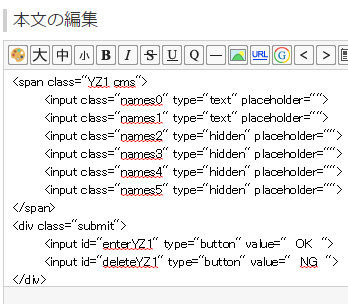
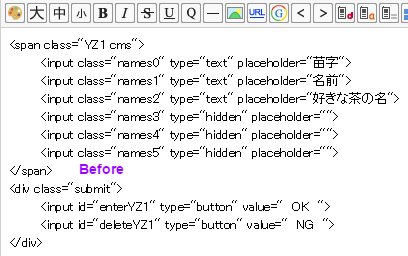
6) 記事入力画面がでてきたら、そこに
<span class="YZ1 cms">
<input class="names0" type="text" placeholder="">
<input class="names1" type="text" placeholder="">
<input class="names2" type="hidden" placeholder="">
<input class="names3" type="hidden" placeholder="">
<input class="names4" type="hidden" placeholder="">
<input class="names5" type="hidden" placeholder="">
</span>
<div class="submit">
<input id="enterYZ1" type="button" value=" OK ">
<input id="deleteYZ1" type="button" value=" NG ">
</div><span class="YZ2 cms">
<input class="names0" type="text" placeholder="">
<input class="names1" type="text" placeholder="">
<input class="names2" type="hidden" placeholder="">
<input class="names3" type="hidden" placeholder="">
<input class="names4" type="hidden" placeholder="">
<input class="names5" type="hidden" placeholder="">
</span>
<div class="submit">
<input id="enterYZ2" type="button" value=" OK ">
<input id="deleteYZ2" type="button" value=" NG ">
</div>

6) 上の変換フォームは両方とも、0を含めて6つの変換項目がついています。
<input class="names0" type="text" placeholder=""><!-- 変換項目0 -->
<input class="names1" type="text" placeholder=""><!-- 変換項目1 -->
<input class="names2" type="hidden" placeholder=""><!-- 変換項目2 -->
<input class="names3" type="hidden" placeholder=""><!-- 変換項目3 -->
<input class="names4" type="hidden" placeholder=""><!-- 変換項目4 -->
<input class="names5" type="hidden" placeholder=""><!-- 変換項目5 -->
<input class="names0" type="text" placeholder="">
<input class="names1" type="text" placeholder="">
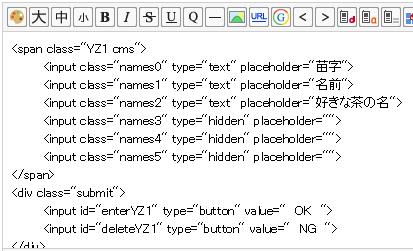
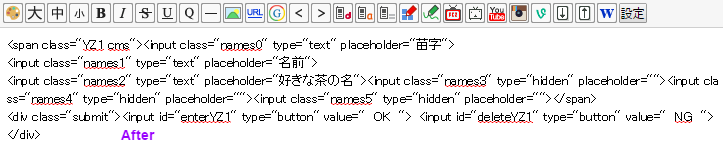
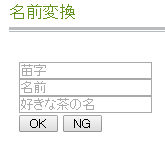
7) フォーム設置が終了したら、ラベルを加えます。ラベルをみて、閲覧者はそこに何を入力するか、判断します。『placeholder』という箇所に注目してください。""があるので、その中に閲覧者が入力する項目名を入れます。例ではこうなります。
<input class="names0" type="text" placeholder="苗字">
<input class="names1" type="text" placeholder="名前">
<input class="names2" type="hidden" placeholder="">
<input class="names3" type="hidden" placeholder="">
<input class="names4" type="hidden" placeholder="">
<input class="names5" type="hidden" placeholder="">
<input class="names0" type="text" placeholder="苗字">
<input class="names1" type="text" placeholder="名前">
<input class="names2" type="text" placeholder="好きな茶の名">
<input class="names3" type="hidden" placeholder="">
<input class="names4" type="hidden" placeholder="">
<input class="names5" type="hidden" placeholder="">
8)補足として、ラベルが項目記入のところに入りきらないくらい長い場合は、『placeholder=""』部分は消して、ラベルは『<input class』の左側に表示してください。
<span class="YZ1 cms">
苗字:<input class="names0" type="text">
名前:<input class="names1" type="text"> <br>
隣のお嬢さんが飼っている猫の名前:<input class="names2" type="text">
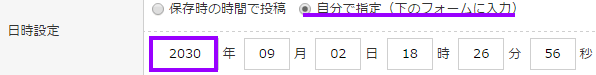
9)名前変換記事は、閲覧者が常に名前変換をできるよう、ブログのトップに来る必要があります。ですので、下にスクロールして『日付設定』の『自分で設定』にチェックを入れて、年を2030年など未来の年にしておきます。これで、新しい記事を書いてもこの記事は2ページ目へ流れることがなくなりました。最後に、『記事を保存』をクリックします。
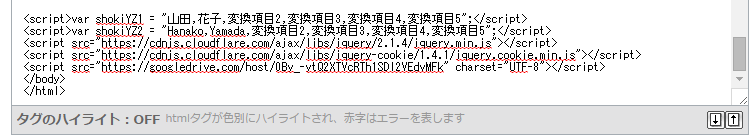
10)今度は再びテンプレート編集ページに戻って、閲覧者が名前変換フォームに名前を登録しなかった場合のデフォルト名を設定します。ブログではデフォルト名は1セット(YZ1とYZ2を合わせれば2セット)のみ設定可能です。再度
YZ1の方ではすでに『変換項目0=山田』『変換項目1=花子』がセットされています。YZ2の方では『変換項目0=Hanako』『変換項目1=Yamada』。こちらはあなたの好きな名前に変えられますので、書き換えてください。また、先ほど他の変換項目を有効にされた方は、ラベルと同じように必要なだけ追加・減らしてください。たとえば、YZ1の方に『閲覧者の好きなお茶の名前』とう項目を加えた場合、デフォルト名は
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.2.0/jquery.min.js"></script><script>var shokiYZ1 = "山田,花子,変換項目2,変換項目3,変換項目4,変換項目5";</script>
<script>var shokiYZ2 = "Hanako,Yamada,変換項目2,変換項目3,変換項目4,変換項目5";</script>
YZ1の方ではすでに『変換項目0=山田』『変換項目1=花子』がセットされています。YZ2の方では『変換項目0=Hanako』『変換項目1=Yamada』。こちらはあなたの好きな名前に変えられますので、書き換えてください。また、先ほど他の変換項目を有効にされた方は、ラベルと同じように必要なだけ追加・減らしてください。たとえば、YZ1の方に『閲覧者の好きなお茶の名前』とう項目を加えた場合、デフォルト名は
<script>var shokiYZ1 = "山田,花子,抹茶,変換項目3,変換項目4,変換項目5";</script>
<script>var shokiYZ1 = "山田";</script>
11)『更新』をクリックして、設定を保存します。alice導入と名前変換フォームの設定はこれで終了です。あとは、ブログのトップにいって、名前変換フォームが正常に機能しているか試してください。
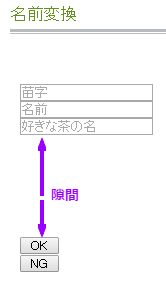
おまけ)名前変換フォームが左の画像のように大きな隙間が空いてしまう場合は、名前変換記事に戻って、改行を削除してください。